HTMLはWEBプログラミングの第一歩
HTMLはルールが決まっているただのテキストです。ルールが決まっているのでブラウザで開いたときにそのルールに従ってブラウザが解釈して表示しているだけです。すべてのWEBプログラマーはHTMLが書けます。
すべてのHTMLはdoctype宣言ではじまります
ややこしい説明ははぶいて、こんな↓感じです。
<!DOCTYPE html> <html> </html>
VSCodeで実際にはじめてみよう
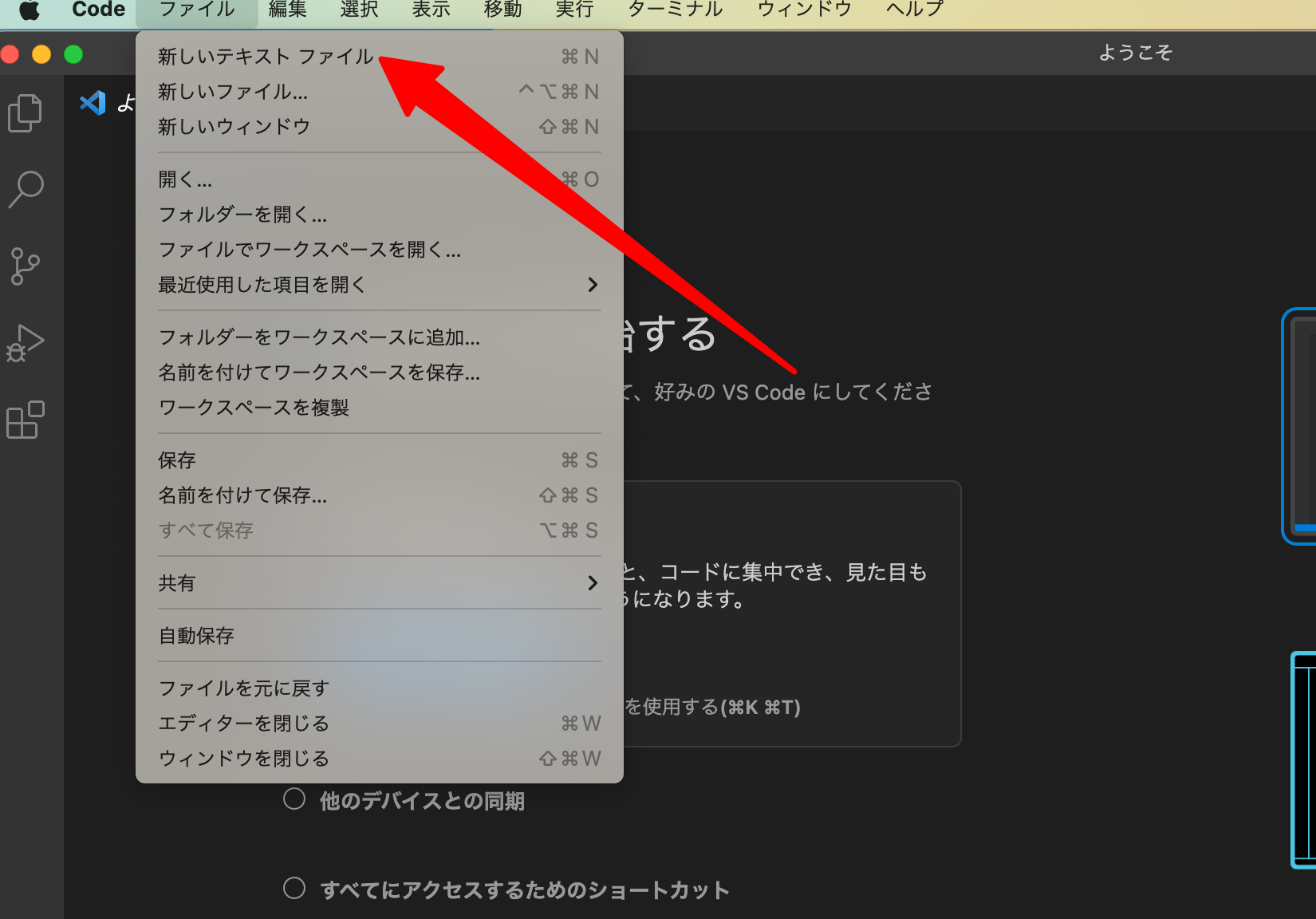
VSCodeを立ち上げて、新しいテキストファイルをクリックします。

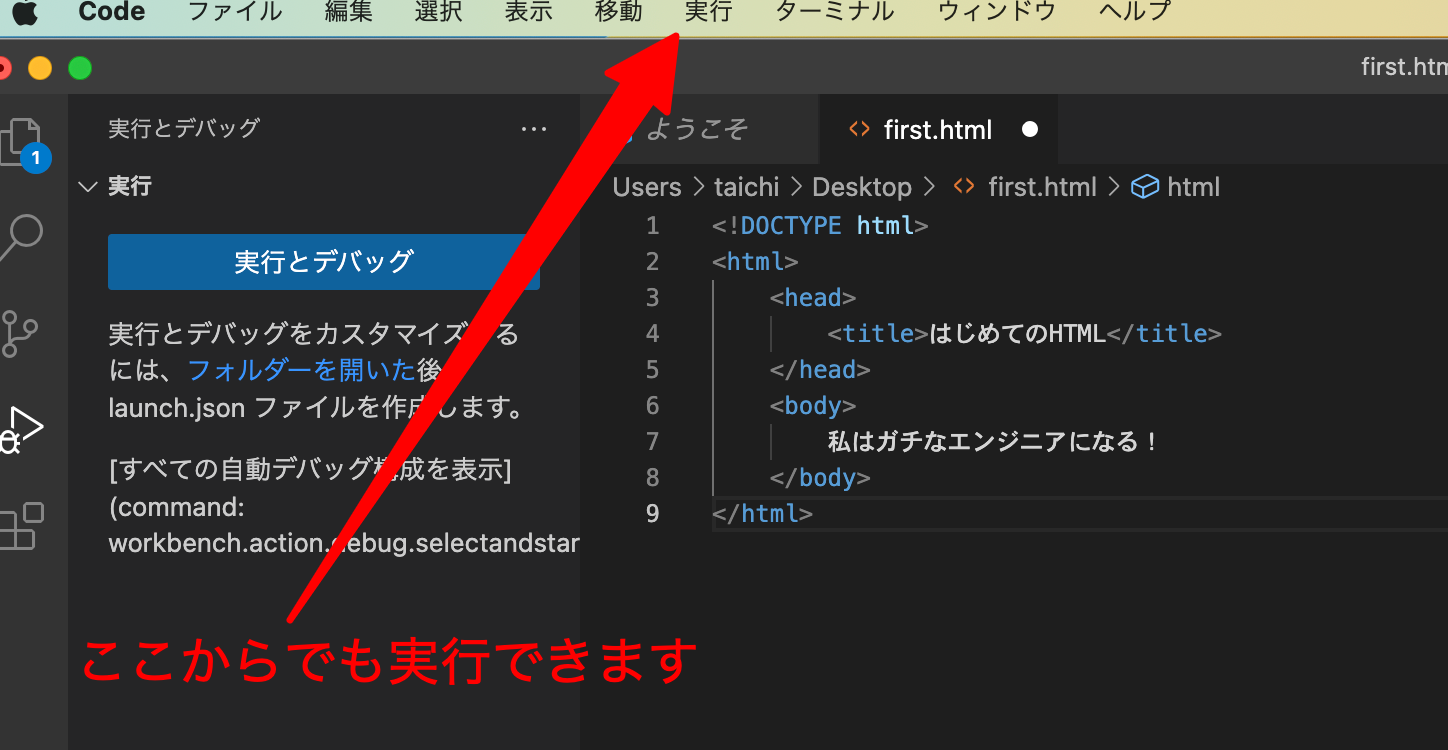
そして表示された画面に以下のコードを打ち込みます。コピーペーストするのは禁止です。何事も繰り返し自分でやることによって血となり肉となるのです。コピーペーストするとあたかも自分ができたかのような気になってそこで満足して5分後には忘れています・・・。
<!DOCTYPE html>
<html>
<head>
<title>はじめてのHTML</title>
</head>
<body>
私はガチなエンジニアになる!
</body>
</html>
そして適当な場所に保存します。(自分で管理できる場所に!)
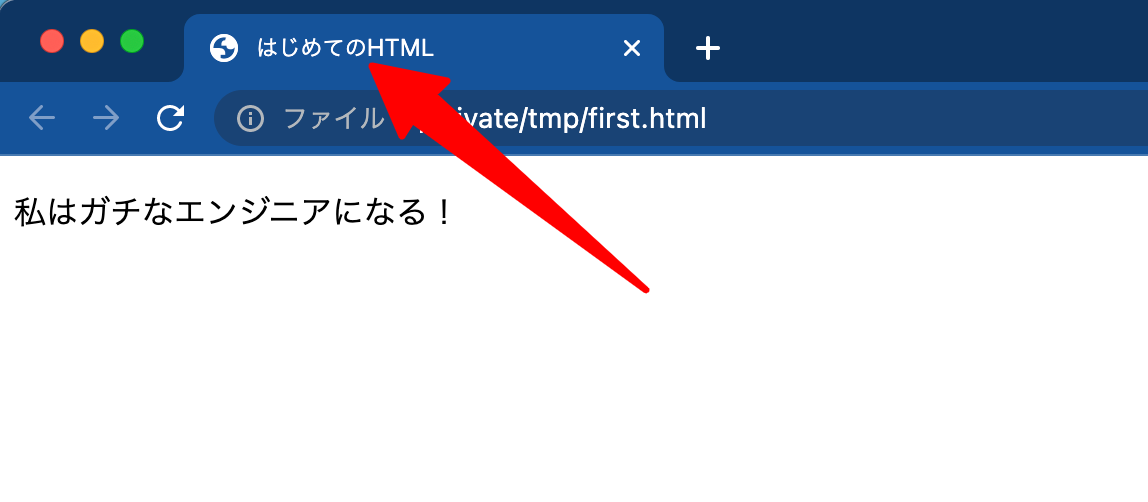
そしてF5を押すと実行されてブラウザが立ち上がり、今書いたHTMLが解釈され表示されます。

HTMLは開くタグと閉じタグがセットです
<html></html>とか<head></head>とか基本セットです。すべてのHTMLは<html>タグで始まり</html>タグで閉じられます。<head>タグにはこのHTML文書が何なのかを書いていきます。<head>タグの中身はブラウザには表示されません。ここではtitleだけしか触れませんが、実際には色々書くことになります。<title>タグに書いたものがブラウザで開いたときのタブ(Window)タイトルに表示されます。

<body>タグがいよいよ本文です
ここに本文をかいていきます。今回は詳細には触れずに、ただ文字を書いただけです。その内容がブラウザに表示されます。かんたんでしょ??
(念の為)VSCodeのセットアップが終わってない方は
↓こちらをご覧ください
これを見てもさっぱりわからないという人は
有料にてオンラインマンツーマンレッスンを開講していますので、TwitterでDMください。