HTMLはタグで囲むのが基本です
開けたら閉じるこれ世界の常識。HTMLも開きタグと閉じタグを対(つい)になっている世界です。そのタグがそれぞれ意味をもっていて共通のルールがあるのでブラウザは書かれたとおりに解釈して画面に表示しているということです。
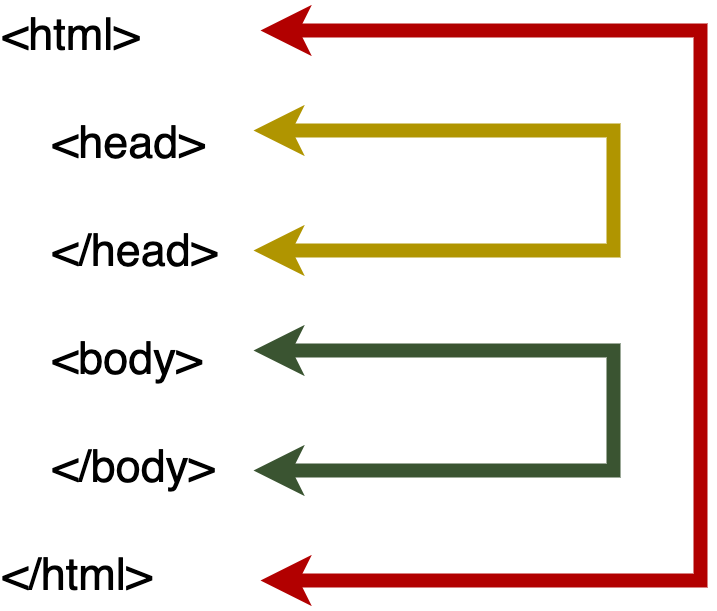
基本構成はhtml, head, bodyです

htmlもあけたら/htmlで閉じる、headもbodyも同じ。開けたら閉じる。この構成はHTMLの基本中の基本ですので暗記してください。これがわからないと本格的なプログラミング(WEBアプリケーション)ができませんのでこれだけは必ずお願いします!
HTML文書であることを教えるおまじないdoctype宣言を最初に必ず
<!DOCTYPE html>
これがあることでこの文書(ファイル)はHTMLだよというのをブラウザだったり他の開いたアプリケーションに教えることができますので必ず最初にこれを追加してください。
headタグには見た目ではない情報を入れます
例えば以下のような情報を入れます
- 文書のタイトル
- 文字コードの指定
- javascript, cssファイルの読み込み指示
- 埋め込みjavascript, css
見た目にそれほど関わらない付加部分の情報(メタデータ)をheadタグの中に書きます。
bodyタグには見た目の情報を入れます
やっと見た目の部分です。それはbodyタグに書いていきます。タグはいっぱいあるので基本的なところを次回より学んでいきましょう。
(念の為)VSCodeのセットアップをまだな方はこちらより
これを見てもさっぱりわからないという人は
有料にてオンラインマンツーマンレッスンを開講していますので、TwitterでDMください。